
UXMethods.org: A Boutique Knowledge Graph Case Study
While teaching Information Architecture in a UX Design Certificate program here in Seattle, I noticed that students consistently had trouble figuring out how all the methods they were learning fit together. The program I was a part of eventually helped them sort that out, but the consistency and predictability of this challenge underscored for me how overwhelming the techniques of user experience design can be for those new to the practice.
Since the difficulty I saw wasn’t so much in finding resources, but rather in seeing the connections between them, it struck me as a fitting problem to tackle with a small scale knowledge graph. Knowledge graphs capture and codify human expertise in order to help machines classify, describe, and categorize disparate and often mismatched data. This allows designers and developers to programmatically provide the missing context to data—or in this case, to a collection of online resources about UX methods.
UX METHODS
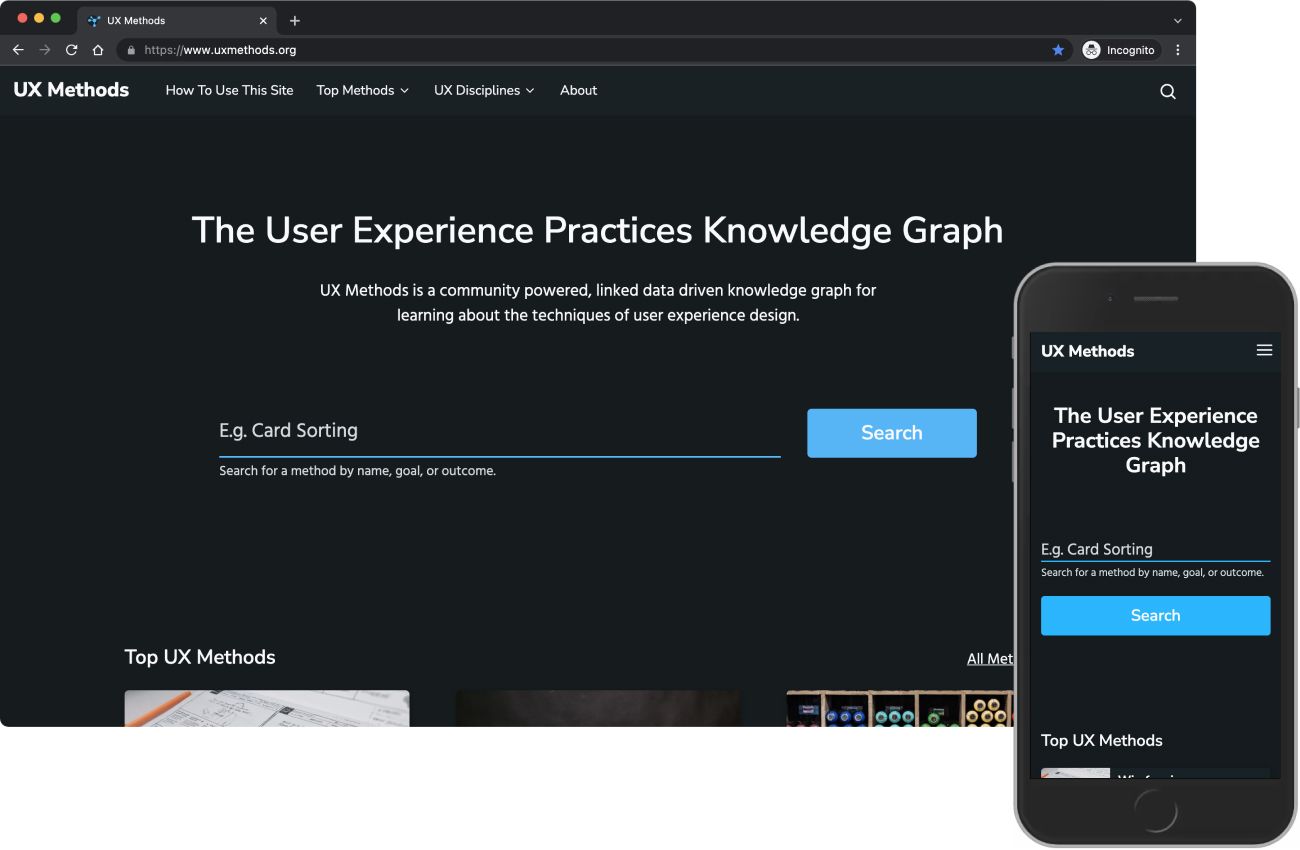
The goal of the UX Methods Knowledge Graph and the UXMethods.org website is to help those new to the practice of user experience design explore and understand the purpose-driven connections between UX tools, techniques, and approaches. The site, built as a mobile-first progressive web app (PWA), also aims to connect site visitors to the rich and abundant wealth of high quality resources already available on the web.

Like many fields in technology and design, “UX” as a thing is famously tricky to pin down. It continuously evolves to adapt to the needs of users, business, and technology. It is likewise not governed or defined by some central body, but rather by the collective contributions of practitioners spread all across the globe.
To address this mutability and diversity, UX Methods is designed to be collaborative from the start. The repository from which this site is generated—including the knowledge model that encodes the logic for how methods are connected—is open source and publicly available. The site also includes form-based submission tools for contributing methods and improving on the methods already listed (as I hear that open source software collaboration isn’t everyone’s cup of tea).
A BOUTIQUE KNOWLEDGE GRAPH CASE STUDY
In addition to its primary goal of meeting a defined need in the UX design community, UX Methods is also intended to serve as a case study into what I’ve begun referring to as “boutique knowledge graphs.” Where enterprise knowledge graphs are typically used to support large scale data integration, frequently on the scale of billions of resources, a boutique knowledge graph brings the benefits of graph data tools and processes to smaller scale projects.
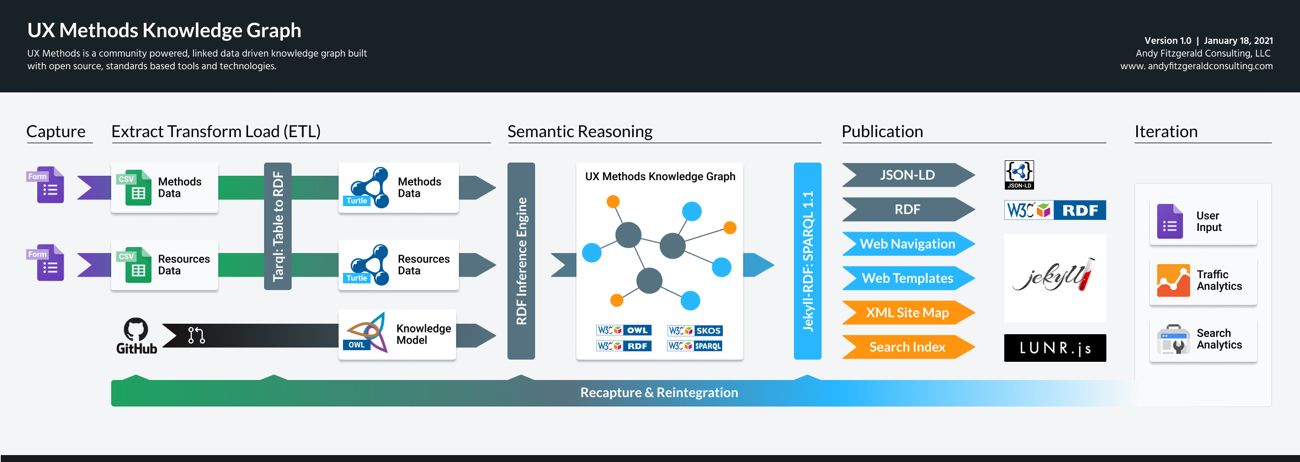
The semantic technologies on which knowledge graphs of any size are built are predominately created from open standards. They are also widely supported by an ever-growing collection of open source tools. While the techniques of graph-based knowledge management have not frequently been applied at a small scale, their semantically enhanced foundations are potentially game changing for sites of any size. The UX Methods Knowledge Graph is designed to explore this hypothesis.

Version 1.0 of UX Methods uses auto-classification, semantic data integration, and natural language processing for the organization, presentation, and discovery of content. These features are intentionally built with widely accessible and freely available tools like Google Sheets and Forms, Jekyll, and Protégé. The goal is to create a model that can be replicated on any (or no) budget, and which requires as little technical skills acquisition as is feasibly possible.
If you’re a UX, pedagogy, or knowledge graph enthusiast, I would love to hear your feedback on what’s been done so far. If you’re a tinkerer, please tinker! This knowledge graph and site was created in large part to further democratize the use of semantic technologies on visible, publicly available projects, so any contributions to move toward that goal are welcome.
FUTURE WORK AND EVOLVING THE MODEL
Near term future work on UX Methods will include integrating some data sources that are still ramping up to a usable volume (like traffic and search analytics). As I learn more about how the site is used, I’ll also prioritize and begin to fold in user experience improvements around search and navigation.
I’ll share updates to this work as it progresses, and plan to publish deeper dives into how particular parts of the model work in the weeks and months to come. Check back here, or connect with me on LinkedIn, Medium, or GitHub to hear about these updates as they happen—and please do engage on any of those channels or reach out directly with feedback, questions, or suggestions.